(Picture from : weheartit.com)
Halo guys!
Lama (banget) ngga posting, saya mau ngeshare tentang membuat animasi dengan format (.gif). Buat kamu yang belum tau animasi format (.gif) gambar di atas ini adalah contohnya. Bagus tidaknya animasi tergantung yang buat ya. Hehehe. Well, pertama-tama siapin foto atau gambar yang mau anda jadikan animasi. Saya mau mengingatkan, buat animasinya jangan terlalu banyak. Soalnya sepengalaman saya, saya pernah membuat 70 slide tapi entah kenapa tidak bisa di save.
Animasi ini di buat menggunakan software Adobe Photoshop CS 6. Buat kalian yang make adobe dibawah CS 6 mungkin sedikit berbeda. Contohnya terlihat ada perubahan pada bagian animasi ini. Kalau di CS3 di menu window sudah tersedia pilihan animation, di CS6 tersedia beda pada menu window pilihan timeline. Dan juga di CS 6 terdapat 2 macam pilihan seperti gambar di bawah ini:
Lalu, apa bedanya frame animation dengan video time line?
Susah di jelaskan kata kata gan hahaha. mending langsung ke praktek. check it out!
1. Create Frame Animation
- Buka program sulapnya (Adobe Photoshop CS6) dan open pic atau fotonya. Kali ini saya contohkan dengan gambar dibawah ini.
- Buka timeline dengan cara pilih menu Window > timeline> create Frame animation. maka akan muncul tampilan seperti gambar diatas. Sebuah kolom timeline.
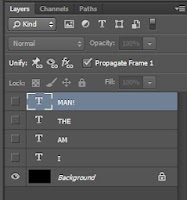
- Hilangkan semua indicates layer visibility. (itu looh tanda mata yang ada di kolom layer) kecuali backgr
- Buat lah frame baru. Caranya klik Icon kotak terlipat yang ada dimenu timeline

- Di frame kedua ini silahkan di munculkan layer indicates visibility pada kata I.
- Frame ketiga munculkan kata AM. Frame ke empat kata THE dan frame ke lima munculkan MAN!
- Buatlah frame ke-enam, pindahkan kursor anda ke kolom layer; klik kanan dan masuk ke blending options.
- Checklist Outer Glow, pilih blend mode menjadi > Color dodge. Dari step diatas sampai step ini, akan terlihat gambar seperti ini. Klik OK
- Selanjutnya buatlah frame ke 7, 9, dan 11 seperti frame nomor 5. (anda hanya perlu menduplikat kolom 5 dengan cara arahkan dan klik kursor anda pada frame 5, klik Icon frame. Setelah terduplikat anda tinggal menggeser ke posisi yang di inginkan)
- Buatlah frame 8 dan 10 seperti frame nomor 6.
- Tahap pembuatan Frame telah selesai, yang perlu anda lakukan sekarang adalah pengaturan detik waktu setiap framenya. Klik tepat di bacaan sec pada salah satu framenya, lalu ubah 0,2 sec, atau waktu yang anda suka seperti gambar dibawah ini.
- Animasi anda sudah hampir selesai. Bila anda perhatikan di pojok kiri bawah pada kolom timeline, terdapat sebuah anak panah dan kata "once" pada kolomnya. Option tersebut untuk mengatur pengulangan animasi pada gambar. Kalau anda ingin hanya berjalan 1x gunakan "Once" dan kalau ingin berulang ulang gunakan "forever" atau anda bisa mengaturnya sendiri
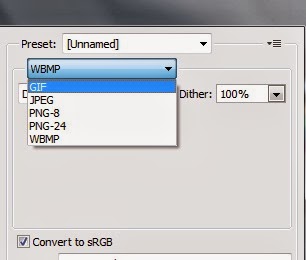
- Langkah terakhir untuk menikmati gambar ini adalah save for web. File > save for web, ubah data file dibawah preset menjadi GIF.

Anda sudah dapat membuka File animasi
dengan format (.gif) yang telah anda buat setelah mengikuti beberapa
langkah diatas. Mungkin hasilnya sama dengan animasi di bawah ini?
CAPEEEK.. (TO BE CONTINUE (Create Video Timeline))
Trik ini saya pelajari dari : http://94ni5a.blogspot.com/2011/02/membuat-animasi-gambar-format-gif.html









 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t





mukanya hazard ga nahan -_-
ReplyDeleteWkwkwk penuh ekspresi itu :v
ReplyDelete