Halo guys, artikel ini melanjutkan postingan sebelumnya yang ini tentang format .gif, tapi kali ini saya akan membahas tentang :
2. Create Video Timeline.
Buka lagi software sulapnya (Adobe Photosop CS6). Open pic atau fotonya yang mau di edit, kalau punya saya seperti ini.
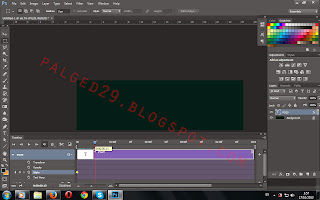
Buka animation Timelinenya dengan cara klik Window > Timeline > pilih Create video timeline di kotak timelinenya, maka akan muncul tampilan seperti ini.
Klik bagian icon jam pada style, bila sudah di klik maka ada segi empat di kolom ungu anda sebagai tanda awalannya. Masuk ke bagian blending options dahulu, dengan cara klik kanan pada layer PG29(nama picture saya) pilih blending options.
Checklist dan Pilih Gradient Editor, atur warna seperti ini. lalu klik ok. Sampai di sini buat lah posisi gambar full berwarna hijau, sehingga gambar tidak terlihat dengan cara menghusap bagian gambar dengan kursor mouse sambil menahan klik kiri. Setelah itu klik OK lagi.
 Cara diatas adalah mengatur warna awal pada animasi, selanjutnya kita akan membuat animasinya. Geser garis merah (dari atas klik sumbu warna birunya) ke angka 15. Hingga gambar akan terlihat seperti ini.
Cara diatas adalah mengatur warna awal pada animasi, selanjutnya kita akan membuat animasinya. Geser garis merah (dari atas klik sumbu warna birunya) ke angka 15. Hingga gambar akan terlihat seperti ini.
Garis diatas tersebut adalah batas waktu untuk animasi yang kita buat. Setelah ini, masuk kembali ke dalam blending options (klik kanan pada layer PG29) buatlah PG29 terlihat kembali dengan cara yang sama sebelumnya menghusap bagian gambar dengan kursor mouse sambil menahan klik kiri. Lalu klik OK. Dari cara diatas akan terlihat perbedaan pada time line, yaitu adanya segi empat berwarna abu-abu seperti ini :
Kurangi durasi waktu dengan menggeser kolom ungu pada kolom timeline seperti yang telah di lingkari pada gambar diatas. Maka akan terlihat seperti ini :
Untuk membuatnya layaknya animasi, kita harus save file ini dengan cara yang sama pada file animasi sebelumnya. Yaitu klik file > save for web. Berbeda dengan Frame Animation Untuk video animation, pengaturan waktu untuk pengulangan animasi terdapat pada tahap ini. Seperti yang telah di bundari di bawah ini :
Klik Save, masukan nama filenya dan tadaaaaa, animasi anda telah beres. Mungkin gambarnya akan seperti ini!
Klik Save, masukan nama filenya dan tadaaaaa, animasi anda telah beres. Mungkin gambarnya akan seperti ini!
Seperti itulah 2 cara membuat animasi dengan menggunakan Photoshop CS6 yaitu dengan Create Frame Animation dan Create Video Timeline. Well, manakah yang lebih menarik?
Trik ini saya pelajari dari :
http://psdesain.net/membuat-animasi-dengan-adobe-photoshop-cs6.html








 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t






0 comments:
Post a Comment